スマートウォッチ ― 2020年07月24日
自作スマートウォッチ
自分でスマートウォッチのプログラムを組むことができる(デザインできるとも言えます)Lilygo®Ttgo T-Wristbandというスマートウォッチを見つけてしまいました。日本国内では秋葉原ラジオデパート1階のShigezoneで取扱っています。使用しているプロセッサーはESP32-PICO-D4で4MBFlashメモリー搭載の最小ESP32プロセッサーです。もちろん搭載のインターフェースは2.4GWiFi、Bluetooth4.2 and BLE、GPIO、ADC、DACなど7mm角のチップに搭載され利用可能です。プログラミング環境は従来のESPシリーズと同様にArduino環境が利用できます。Lilygo®Ttgo T-Wristbandには1個のタッチスイッチ、3軸加速度3軸磁気センサー、リアルタイムクロック、0.96インチLCDディスプレー、オプションで心拍センサーや振動モーターがあります。バッテリーチェックのためにADCを利用しています。
 サイズはXiaomi Mi Bandとほぼ同じです。さすがに防水機能は要求できません。水濡れなしの日常使いには問題ないと思われます。プログラムのアップロードにはケースを開け、USBシリアル搭載の拡張ボードをFPCケーブルで接続して行いますがリポバッテリーの充電は専用ケーブル(Xiaomi Mi Bandと同じ)で行なえるのでケースを開ける必要はありません。普通のスマートウォッチと同じように扱えます。
サイズはXiaomi Mi Bandとほぼ同じです。さすがに防水機能は要求できません。水濡れなしの日常使いには問題ないと思われます。プログラムのアップロードにはケースを開け、USBシリアル搭載の拡張ボードをFPCケーブルで接続して行いますがリポバッテリーの充電は専用ケーブル(Xiaomi Mi Bandと同じ)で行なえるのでケースを開ける必要はありません。普通のスマートウォッチと同じように扱えます。
 今回の注文でオプションの心拍センサーも注文していますので楽しみです。もちろんそれなりに表示させるためにはプログラミングが必要です。
今回の注文でオプションの心拍センサーも注文していますので楽しみです。もちろんそれなりに表示させるためにはプログラミングが必要です。
サンプルプログラムや回路図です。
GitHub : Xinyuan-LilyGO/LilyGo-T-Wristband
GitHub : LovyanGFX SPI LCD graphics library
電子ペーパー ― 2020年02月15日
電子ペーパーを使う
今回はRaspberry Pi zero wとESP32Sで電子ペーパーを使ってみました。
 Raspberry Pi zero wではお天気ボードを作製しました。
Raspberry Pi zero wではお天気ボードを作製しました。
2.7インチ電子ペーパーHATはRaspberry Pi zero wの40ピン端子に直接接続し、I2Cインターフェース用ケールをHATにはんだ付けしています。HAT上にある4個のタクトスイッチの内KEY4をシャットダウンSWに使用しています。
表示に使用しているお天気データはOpen Weather MapのAPIを使用してデータを取得しています。Yahoo!お天気のほうが身近で良かったのですが降水確率データ以外のデータの利用方法がイマイチわかりづらく、(ネットに利用例が少なかった。)結局断念しました。OSはRasbianですからPython言語でプログラムを作製しました。Python言語もだいぶ使い慣れてきました。ライブラリーも増えてシェルやC言語より使い勝手が良くなっています。
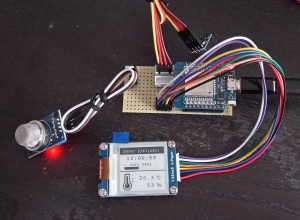
 ESP32では時計と環境データを表示するディスプレーです。ボードには2色1.54インチ電子ペーパーをSPI接続し、日付時刻の他にSHT30の温度湿度データとMQ-135ガスセンサーの電圧を環境データとして表示しています。
ESP32では時計と環境データを表示するディスプレーです。ボードには2色1.54インチ電子ペーパーをSPI接続し、日付時刻の他にSHT30の温度湿度データとMQ-135ガスセンサーの電圧を環境データとして表示しています。
取得したセンサーデータはそのままMQTTブローカーにもPushしています。
WiFiモジュール(8) ― 2020年01月17日
ESP32Sと環境センサー
今回使用したマイクロコントローラーはESP32Sを使用したWeMos mini32です。WeMos D1 mini liteとほぼ同じ大きさでUSBシリアル通信チップまでボード上に装備ています。2.4GHzWiFi、Bluetooth 4.2/BLE装備の強力マイコンボードです。2個のADCも装備していて最大16ポートのアナログ入力とGPIOポートはほぼ全てピンに出ているので2列のピンアウトになっていてブレッドボードでは使用できません。専用にメインボードを作製しました。
 メインボード上に電子ペーパー用のSPIインターフェース、環境センサー用にはI2Cインターフェース、ガスセンサー用のアナログ入力ポートです。I2Cインターフェースに接続する環境センサーにSHT30温湿度センサー、BMP280大気圧センサーを予定しています。
メインボード上に電子ペーパー用のSPIインターフェース、環境センサー用にはI2Cインターフェース、ガスセンサー用のアナログ入力ポートです。I2Cインターフェースに接続する環境センサーにSHT30温湿度センサー、BMP280大気圧センサーを予定しています。
 ともにデジタル出力なので必要なライブラリーを入手します。
ともにデジタル出力なので必要なライブラリーを入手します。
 ガスセンサーには何種類かあり、用途に応じてセンサーを選択します。今回は一酸化炭素センサーMQ-135とアルコールセンサーMQ-7を購入しました。
ガスセンサーには何種類かあり、用途に応じてセンサーを選択します。今回は一酸化炭素センサーMQ-135とアルコールセンサーMQ-7を購入しました。
 これらのセンサーはすべてアナログ出力ですので表示単位への換算計算または表示方法(プログレスバー表示やグラフ表示)を工夫する必要があります。
これらのセンサーはすべてアナログ出力ですので表示単位への換算計算または表示方法(プログレスバー表示やグラフ表示)を工夫する必要があります。
表示装置には白黒2色電子ペーパーを使用してみました。



最近のコメント